本文共 5134 字,大约阅读时间需要 17 分钟。
CSS3提供了一些用户界面、滤镜相关属性,通过这些属性可以更便捷地实现某些特殊的用户界面。
1.appearance属性
appearance属性允许将HTML元素设置成使元素看上去像标准的用户界面元素。该元素支持如下属性。
| appearance属性值 | 描述 | Chrome | Safari | iOS Safari | Android Browser |
|---|---|---|---|---|---|
| none | 不使用任何界面外观效果(常用于IOS下移除原生样式) | 支持 | 支持 | 支持 | 支持 |
| button | 将元素设置成按钮的外观效果 | 支持 | 支持 | 支持 | 支持 |
| button-bevel | 渲染成button-bevel的风格 | 支持 | 支持 | 不支持 | 不支持 |
| caret | 渲染成caret的风格 | 支持 | 支持 | 不支持 | 不支持 |
| checkbox | 将元素设置成复选框的外观效果 | 支持 | 支持 | 支持 | 支持 |
| listbox | 渲染为listbox样式的复选框按钮 | 支持 | 支持 | 支持 | 支持 |
| listitem | 渲染成listitem的风格 | 支持 | 支持 | 不支持 | 不支持 |
| media-fullscreen-button | 渲染成media-fullscreen-button的风格 | 不支持 | 不支持 | 不支持 | 不支持 |
| media-mute-button | 渲染成media-mute-button的风格 | 支持 | 支持 | 不支持 | 不支持 |
| media-seek-back-button | 渲染成media-seek-back-button的风格 | 不支持 | 支持 | 不支持 | 不支持 |
| media-seek-forward-button | 渲染成media-seek-forward-button的风格 | 不支持 | 支持 | 不支持 | 不支持 |
| media-slider | 渲染成media-slider的风格 | 支持 | 支持 | 不支持 | 不支持 |
| media-sliderthumb | 渲染成media-sliderthumb的风格 | 支持 | 支持 | 不支持 | 不支持 |
| menulist | 渲染成menulist的风格 | 支持 | 支持 | 不支持 | 不支持 |
| menulist-button | 渲染成menulist-button的风格 | 支持 | 支持 | 支持 | 不支持 |
| menulist-text | 渲染成menulist-text的风格 | 支持 | 支持 | 不支持 | 不支持 |
| menulist-textfield | 渲染成menulist-textfield的风格 | 支持 | 支持 | 不支持 | 不支持 |
| push-button | 将元素设置成单选钮的外观效果 | 支持 | 支持 | 支持 | 支持 |
| radio | 渲染成radio的风格 | 支持 | 支持 | 支持 | 支持 |
| searchfield | 将元素设置输入框的外观效果 | 支持 | 支持 | 不支持 | 支持 |
| searchfield-cancel-button | 将元素设置成输入框内取消按钮的外观效果 | 支持 | 支持 | 不支持 | 支持 |
| searchfield-decoration | 渲染成searchfield-decoration的风格 | 支持 | 支持 | 不支持 | 不支持 |
| searchfield-results-button | 渲染成searchfield-results-button的风格 | 不支持 | 支持 | 不支持 | 不支持 |
| searchfield-results-decoration | 渲染成searchfield-results-decoration的风格 | 不支持 | 支持 | 不支持 | 不支持 |
| slider-horizontal | 将元素设置成水平拖动条的外观效果 | 支持 | 支持 | 支持 | 支持 |
| slider-vertical | 将元素设置成垂直拖动条的外观效果 | 支持 | 支持 | 支持 | 支持 |
| sliderthumb-horizontal | 将元素设置成水平拖动条的滑块的外观效果 | 支持 | 支持 | 支持 | 支持 |
| sliderthumb-vertical | 将元素设置成垂直拖动条的滑块的外观效果 | 支持 | 支持 | 支持 | 支持 |
| square-button | 将元素设置成square按钮的外观效果 | 支持 | 支持 | 支持 | 支持 |
| textarea | 渲染成textarea的风格 | 支持 | 支持 | 不支持 | 支持 |
| textfield | 渲染成textfield的风格 | 支持 | 支持 | 不支持 | 支持 |
| scrollbarbutton-down | 渲染成scrollbarbutton-down的风格 | 不支持 | 不支持 | 不支持 | 不支持 |
| scrollbarbutton-left | 渲染成scrollbarbutton-left的风格 | 不支持 | 不支持 | 不支持 | 不支持 |
| scrollbarbutton-right | 渲染成scrollbarbutton-right的风格 | 不支持 | 不支持 | 不支持 | 不支持 |
| scrollbargripper-horizontal | 渲染成scrollbargripper-horizontal的风格 | 不支持 | 不支持 | 不支持 | 不支持 |
| scrollbargripper-vertical | 渲染成scrollbargripper-vertical的风格 | 不支持 | 不支持 | 不支持 | 不支持 |
| scrollbarthumb-horizontal | 渲染成scrollbarthumb-horizontal的风格 | 不支持 | 不支持 | 不支持 | 不支持 |
| scrollbarthumb-vertical | 渲染成scrollbarthumb-vertical的风格 | 不支持 | 不支持 | 不支持 | 不支持 |
| scrollbartrack-horizontal | 渲染成scrollbartrack-horizontal的风格 | 不支持 | 不支持 | 不支持 | 不支持 |
| scrollbartrack-vertical | 渲染成scrollbartrack-horizontal的风格 | 不支持 | 不支持 | 不支持 | 不支持 |
虽然appearance属性用起来非常便捷,但还未得到广泛的浏览器支持。如果在火狐浏览器中使用需要添加-moz-前缀,如果在谷歌、苹果浏览器等需要添加-webkit-前缀。下面代码示范了appearance属性的功能。
appearance测试
效果图:

2.使用filter属性应用滤镜
filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
浏览器支持:
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| filter | 不支持 | 18.0 -webkit- | 35.0 | 6.0 -webkit- | 15.0 -webkit- |
filter函数
注意: 滤镜通常使用百分比 (如:75%), 当然也可以使用小数来表示 (如:0.75)。
| filter | 描述 |
|---|---|
| none | 默认值,没有效果。 |
| blur(px) | 给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊;如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。 |
| brightness(%) | 给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。 |
| contrast(%) | 调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1。 |
| drop-shadow(h-shadow v-shadow blur spread color) | 给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。 函数接受<shadow>(在CSS3背景中定义)类型的值,除了"inset"关键字是不允许的。该函数与已有的box-shadow box-shadow属性很相似;不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。
|
| grayscale(%) | 将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0; |
| hue-rotate(deg) | 给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。 |
| invert(%) | 反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。 若值未设置,值默认是0。 |
| opacity(%) | 转化图像的透明程度。值定义转换的比例。值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。 |
| saturate(%) | 转换图像饱和度。值定义转换的比例。值为0%则是完全不饱和,值为100%则图像无变化。其他值,则是效果的线性乘子。超过100%的值是允许的,则有更高的饱和度。 若值未设置,值默认是1。 |
| sepia(%) | 将图像转换为深褐色。值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。 |
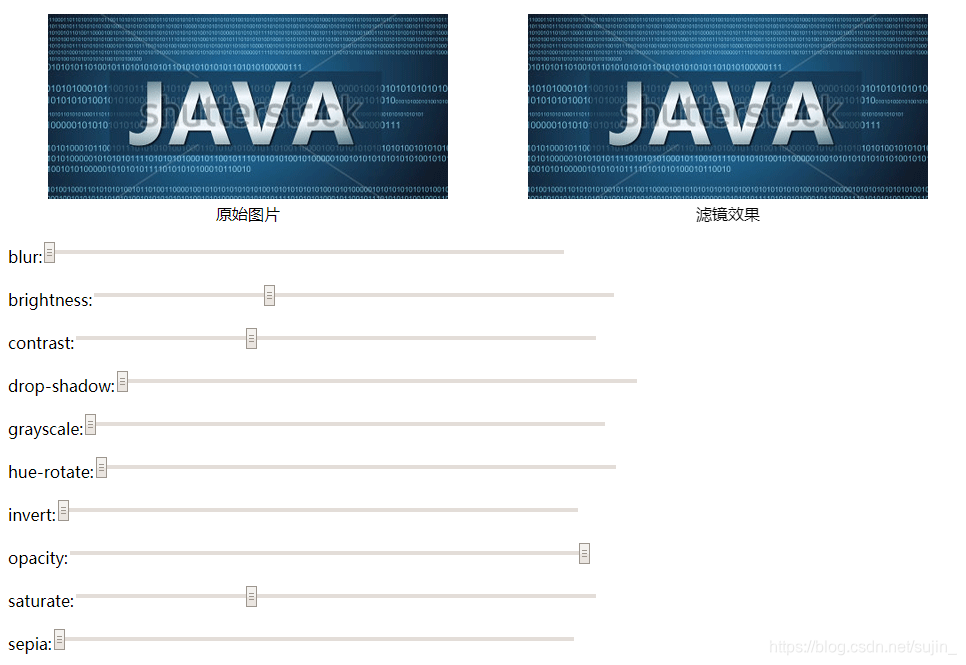
下面代码示范了使用filter属性应用滤镜的效果。
fiter属性 blur:
原始图片 
滤镜效果 brightness:
contrast:
drop-shadow:
grayscale:
hue-rotate:
invert:
opacity:
saturate:
sepia:
效果图:

上面代码定义的两张图片,开始加载时都没有任何滤镜效果的,因此完成相同。定义了10个拖动条,分别是10种滤镜的参数值,比如拖动blur滤镜的拖动条,将可以看到第二张图片的模糊的不断的在增加,效果如下。

拖动代表brightness滤镜,将可以看到第二张图片的亮度在不断的改变,效果如下。

拖动代表contrast 滤镜,将可以看到第二张图片的对比度在不断的改变,随着对比度的不断降低,第二张图片将会越来越看不清,效果如下。

上面还有几种滤镜,大家可以根据demo自己去试滤镜对应的拖动条来观察滤镜的的效果。
------------如果大家喜欢的博客,可以点击左上角的关注哦。
转载地址:http://rypti.baihongyu.com/